まず、Gutenbergにもソースコード埋込のブロックはある。
まぁしかしそれは本当に簡潔なもので、当然シンタックスハイライトなどはやってくれない。
本当ならプラグインは使いたくは無いのが本音。
が、背景色やコード用に等間隔フォントをするなどで、簡単なコード埋めこみは可能だが、ハイライトは常識的に考えてプラグインで賄うのが近道となる。
(逆に言えばハイライトやその他高機能不要ならプラグインは要らないと思われる)
という事で、gutenberg対応のプラグイン『SyntaxHighlighter Evolved』を入れる。
サクッとプラグインをインストール。有効化。設定は何もせず。
これで準備完了。
SyntaxHighlighterはブロックとして使用する。
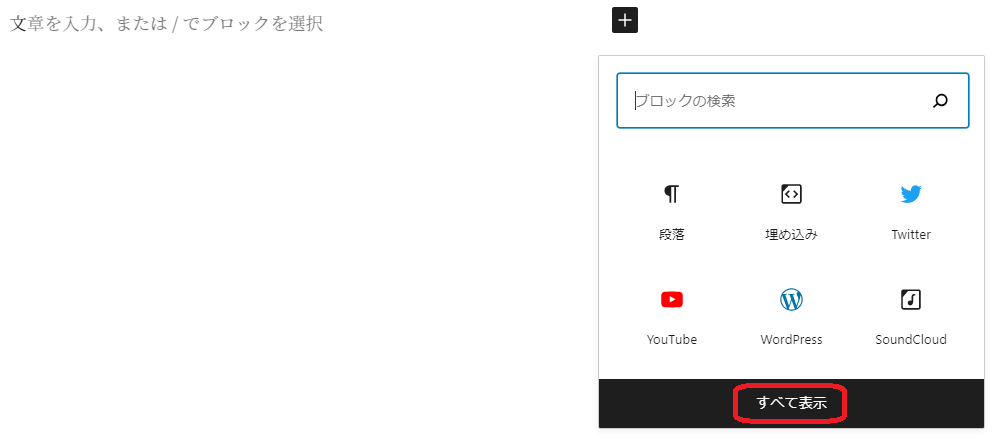
編集時、ブロックの追加のところにあるはず…

あれ…表示されてないじゃん。
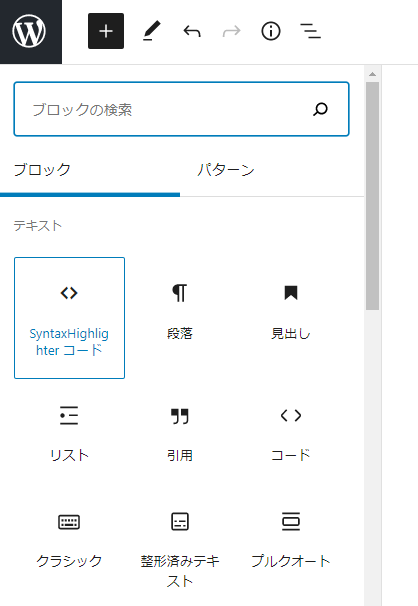
この場合は「すべて表示」をクリックすると、左ペインにある。

あった。これですね。ブロック内にコードを書いてみる。
右ペインにブロックのコード言語選択があるので、内容と合わせるのを忘れずに。
ん~、ダークモードの方が良いな。テーマを「Midnight」に変更。
#include <stdio.h>
main( )
{
printf("hello, world\n");
}
簡単な1行コマンドなどであればプラグイン不要だが、見にくい場合は必要か。
使い分けが肝心。